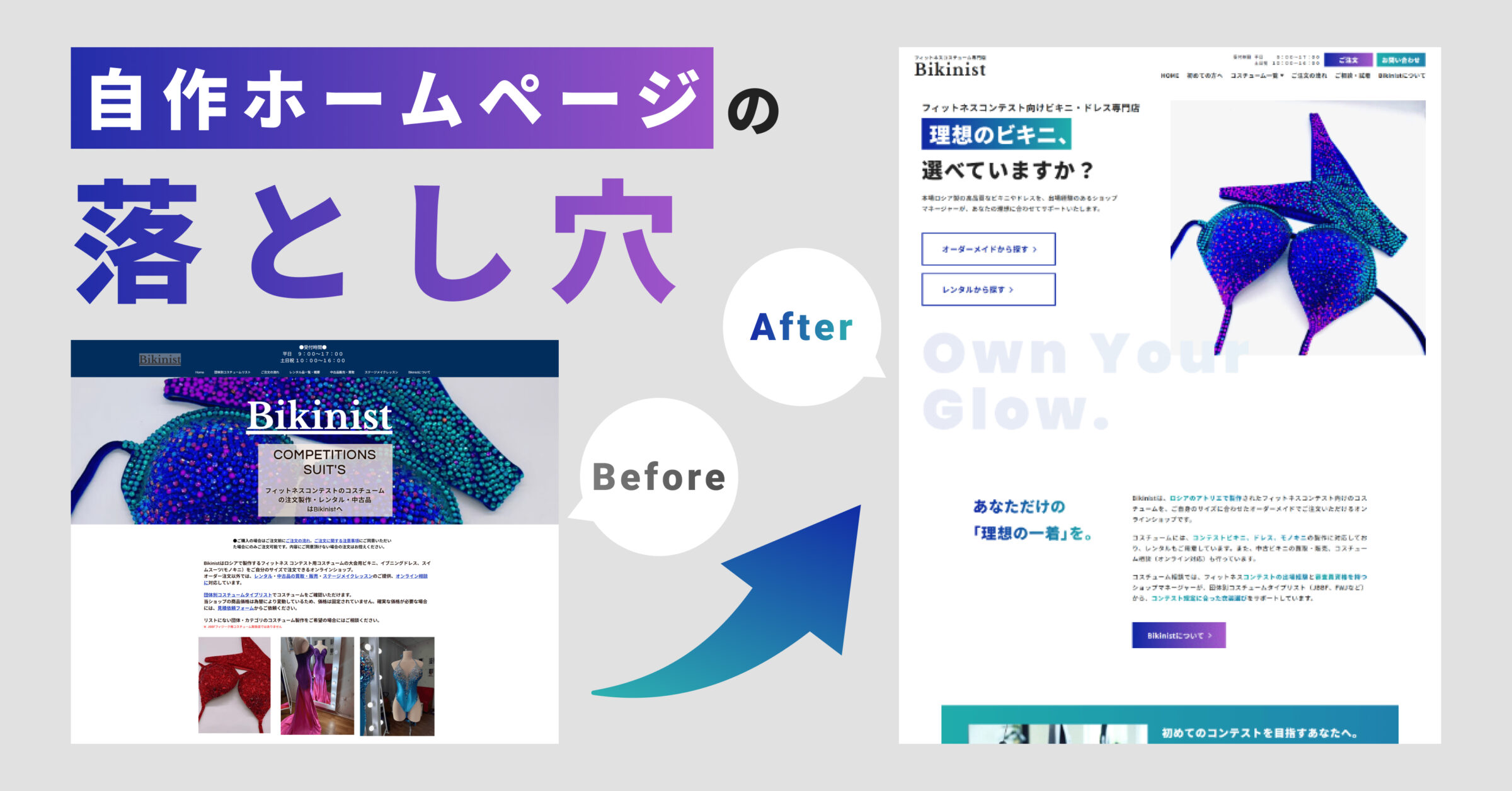
【Before→After】自作ホームページに潜む落とし穴をどう改善した?

「ホームページを自作してるけど、なんだかうまく伝わっていない気がする…」
そんなふうに感じたことはありませんか?
今回ご紹介するのは、まさにそんな想いから始まった、フィットネス大会向けの衣装ショップ「Bikinist(ビキニスト)」様のホームページリニューアルです。
もともとは、オーナー様がご自身でWixを使って自作されたホームページでした。
「本当にこのままでいいのか、一度プロの目線で見てほしくて…」
とご相談いただき、内容を一緒に見ていくことになりました。
自作のホームページは、思い入れがあるぶん気づきにくいこともあります。
実際に中を見ていく中で、衣装やサービスの魅力はしっかりあるのに、それがうまく伝わっていない…そんな“もったいない部分”がいくつか見えてきました。
たとえば…
- どこを見ればいいのかわからず迷ってしまう
- 初めての人が安心できるようなコンテンツがない
- 写真や文章の見せ方によって、衣装の魅力が伝わりにくくなっている
そこで今回は、「もっと伝わる形に」というテーマで、サイトの構成やデザイン、情報の届け方を全体的に見直しました。
また、より柔軟なデザインが可能なStudioというプラットフォームへ移行し、サイト全体の見やすさ・使いやすさも向上させています。
この記事では、どんな気づきがあり、どのような改善を行ったかをご紹介していきます。
ホームページを自作しているけれど、「もっとよくしたい」「いまいち効果を感じられない」と感じている方のヒントになれば嬉しいです。
結果だけ見たいという方もいるかと思いますので、リニューアル後のホームページは下記リンクからご覧ください。
目次
リニューアル前の状態と、気づいたこと
自作のホームページを見せていただいた際に、以下のような点がもったいないと感じました。
- 情報が見つけにくい
- トップページからの導線が限られていて、どこを見ればいいか迷いやすい
- 商品一覧がなく、全体像がつかみにくい
- 写真が暗く、衣装の魅力が伝わりにくい
- 画像と説明が離れていて、ぱっと理解しづらい構成になっている
- 初心者向けのサポート案内(試着・相談など)が見えづらい
- スマホやタブレットなど、端末によってレイアウトが崩れてしまう
どれも「本来の魅力がうまく伝わっていない」という印象でした。
こうした点が積み重なると、訪れた人が途中で閲覧をやめてしまい、二度と戻ってこない可能性があります。
そこで、以下のような点を中心に改善を行いました。
“伝わらない”を脱するために整えたこと
もともとのホームページには、サービスの情報や注意点などがしっかり詰め込まれており、内容としては必要なことが揃っていました。
ただ、初めての方の目線で見てみると、
「どこを見ればいいのか分からない」
「自分に合った衣装が見つけにくい」
といった、“つまずきポイント”がいくつか見えてきました。
今回は、それらを整理・改善しながら、
“初めての人でも迷わず、安心して選べるホームページ”
を目指して、全体の設計や見せ方を整えています。
主に以下の4つの視点から整えています。
- ホームページ内の迷子撲滅
- 商品をスッキリ整頓
- 初めてさんにもっと寄り添う
- 魅力をちゃんと伝える
- どの端末でもストレスフリーに
1.ホームページ内の迷子撲滅
TOPページにコンテンツを追加
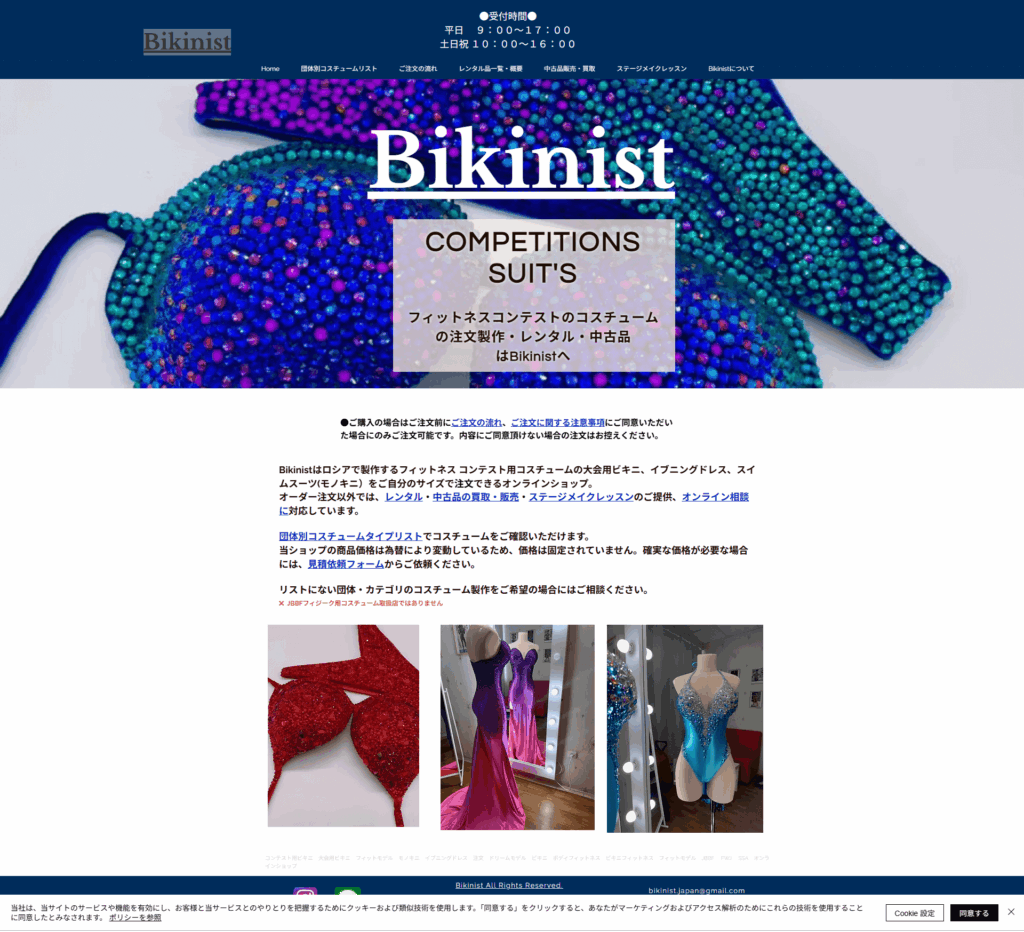
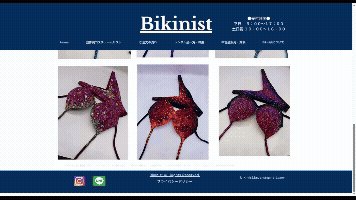
リニューアル前のホームページでは、TOPページに他のページへの案内がなく、メニューからしか移動できない構成になっていました。(メインビジュアルとホームページの説明、商品写真の短い構成)
そのため、「どこを見ればいいのか分からない」「必要な情報にたどり着けない」といった状態になりやすく、初めて訪れる方にとっては少しハードルの高い導線になっていました。
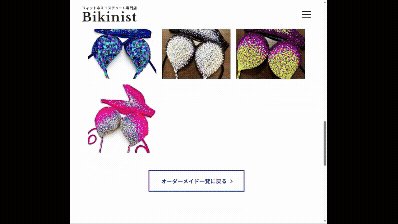
リニューアル前のTOPページがこちら

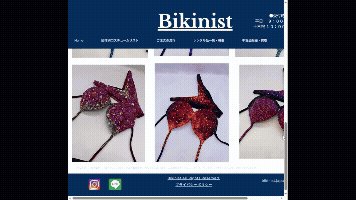
今回は、トップページに主要なコンテンツへの案内リンクを追加し、スクロールするだけで全体像が見えるように設計。
さらに、各ページのつながりも整理し、読んだあとに「次に知りたいこと」へ自然に進めるよう、ページ下部や文中に誘導リンクを配置しました。
リニューアル後のTOPページがこちら

ホームページ全体の構成を見直し
以前のホームページでは、すべてのページが独立しており、1ページずつで完結していました。
そこで今回は、関連する情報は1ページにまとめるなど、全体の構成も見直しています。
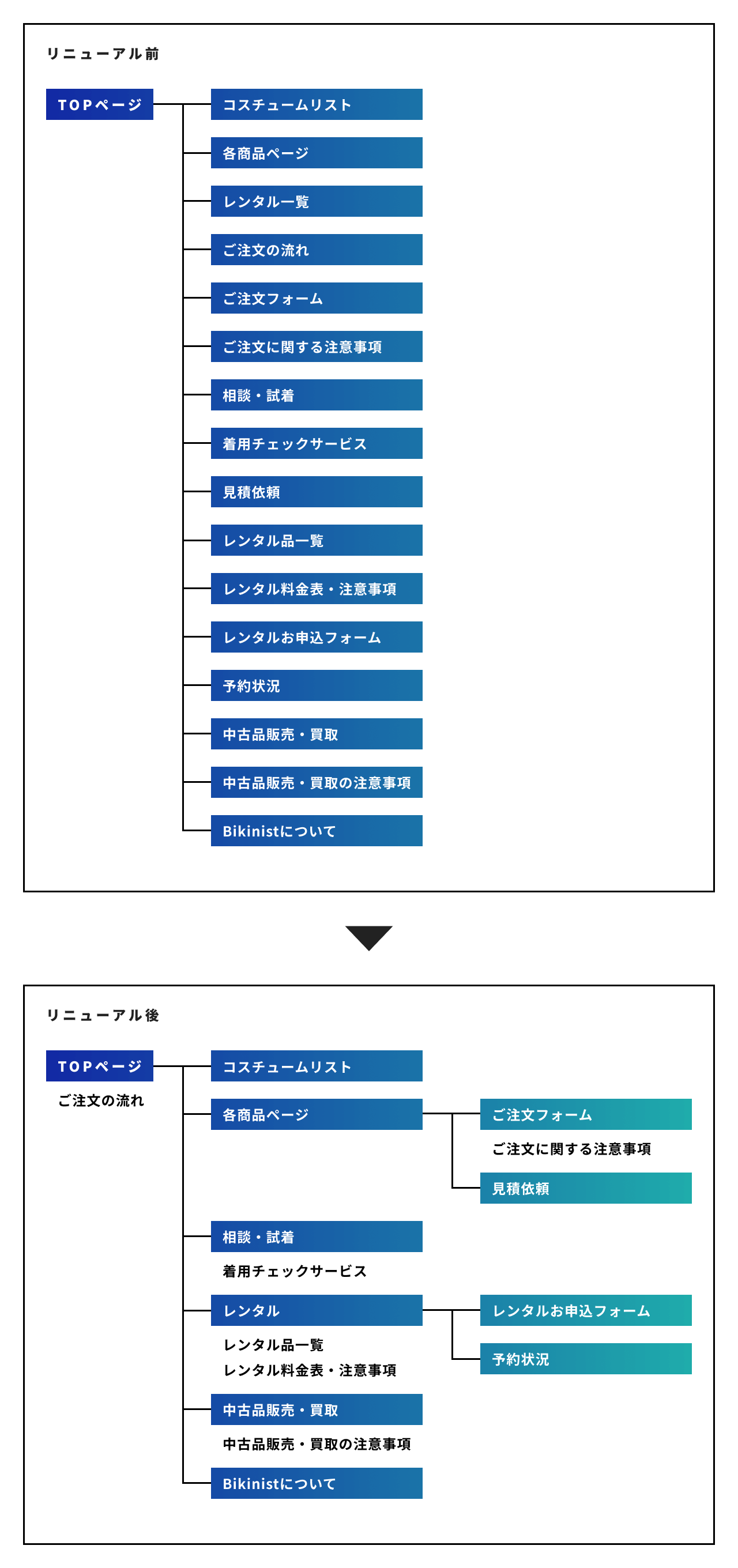
リニューアル前後の構成がこちら

リニューアル前は16ページほどに対して、リニューアル後は10ページに情報が整理されました。(色がついてる項目がページ)
「どこを見ればいいのか迷う」「調べたいことが見つからない」といったストレスを減らすことができました。
2.商品をスッキリ整頓
商品一覧を作成
リニューアル前のホームページでは、商品ごとにページが分かれており、全体を見渡すことが難しい構成でした。
衣装の種類や雰囲気をざっと確認したい場合でも、ひとつひとつページを開く必要があり、全体像がつかみにくい印象でした。
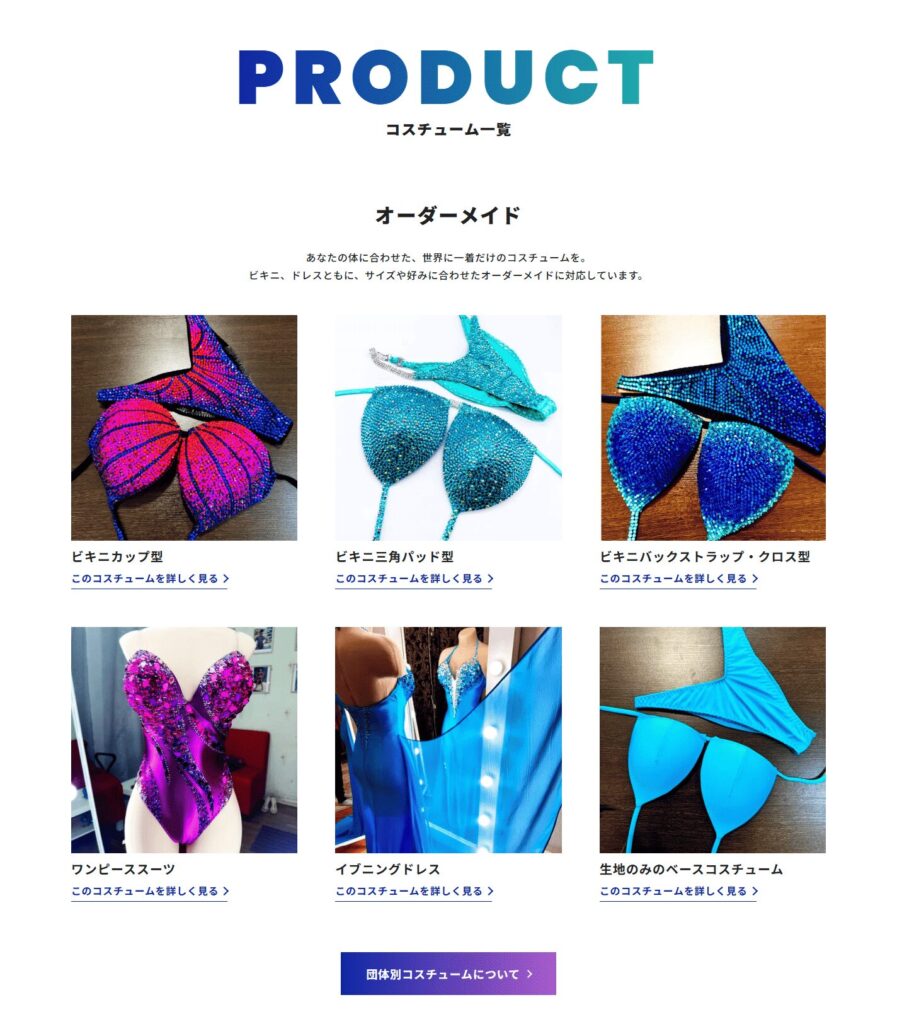
今回は、写真と商品名を一覧で確認できるコンテンツを新たに作成し、「どんな衣装があるのか」が一目で分かるように整理しました。
初めての方が衣装の種類や雰囲気をざっくり把握しやすくなっています。
商品一覧がこちら

団体別リストの改善
ルールの異なる団体ごとに対応した衣装リストを紹介するページも改善しました。
大会によって衣装の規定が細かく異なるため、「どの団体・競技にどの衣装が使えるか」は選ぶうえでとても重要なポイントです。
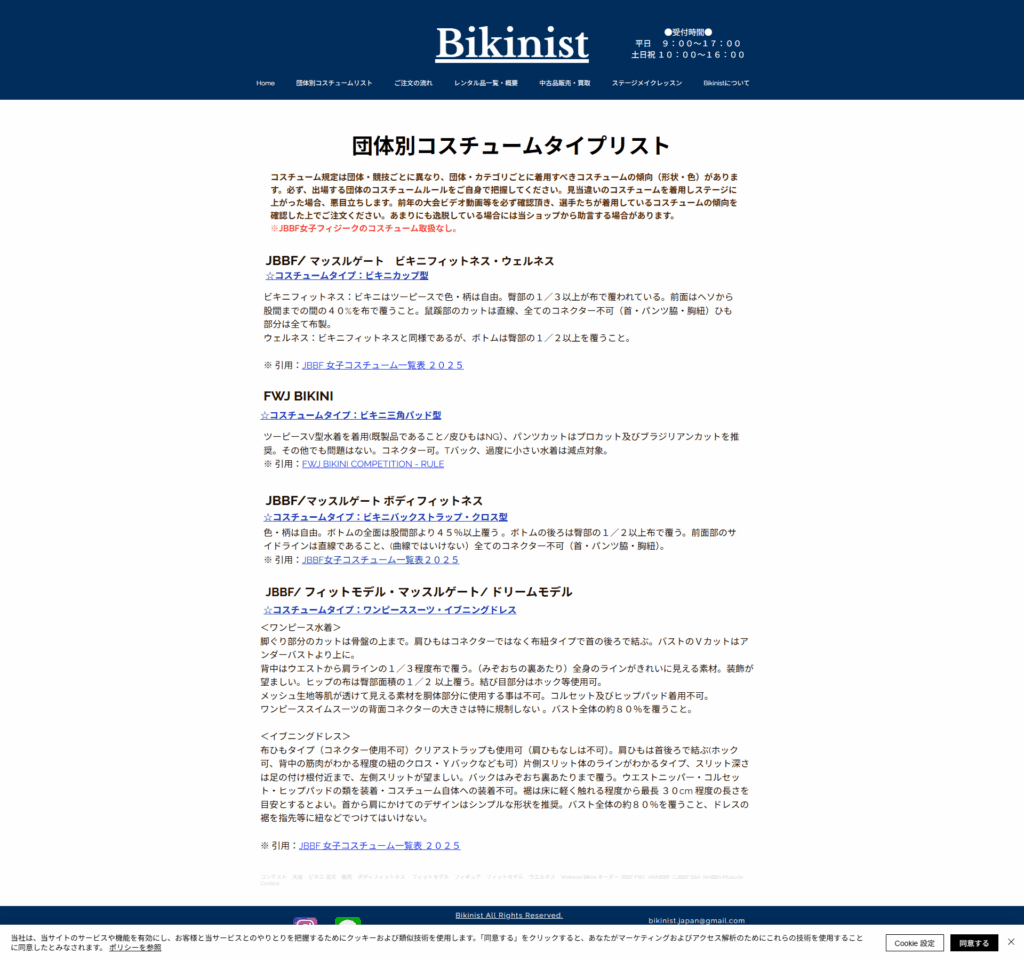
以前は「団体名+競技名」がまとめて記載されていたため、少し読みづらい構成になっていました。
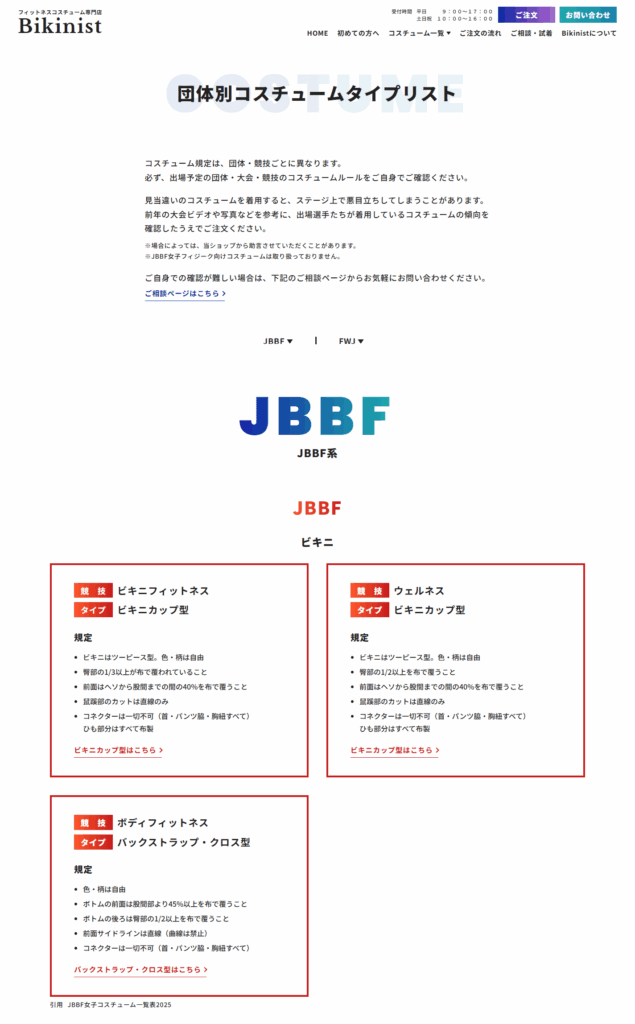
今回は、団体名と競技名を分けて個別に表示することで、必要な情報により早くたどり着けるように見直しています。
リニューアル前がこちら

リニューアル後(一部抜粋)がこちら

こうした工夫により、初めての方でも「自分に合った衣装はどれか」の検討がしやすくなりました。
3.初めてさんにもっと寄り添う
初めて衣装を準備する方にとっては、「サイズが合うか不安」「ルールに合っているのか分からない」など、さまざまな悩みや迷いがつきものです。
リニューアル前のホームページにも「ご相談」の案内はありましたが、サービスの説明にとどまっていて、「どんな人がどこまでサポートしてくれるのか」が伝わりづらい印象でした。
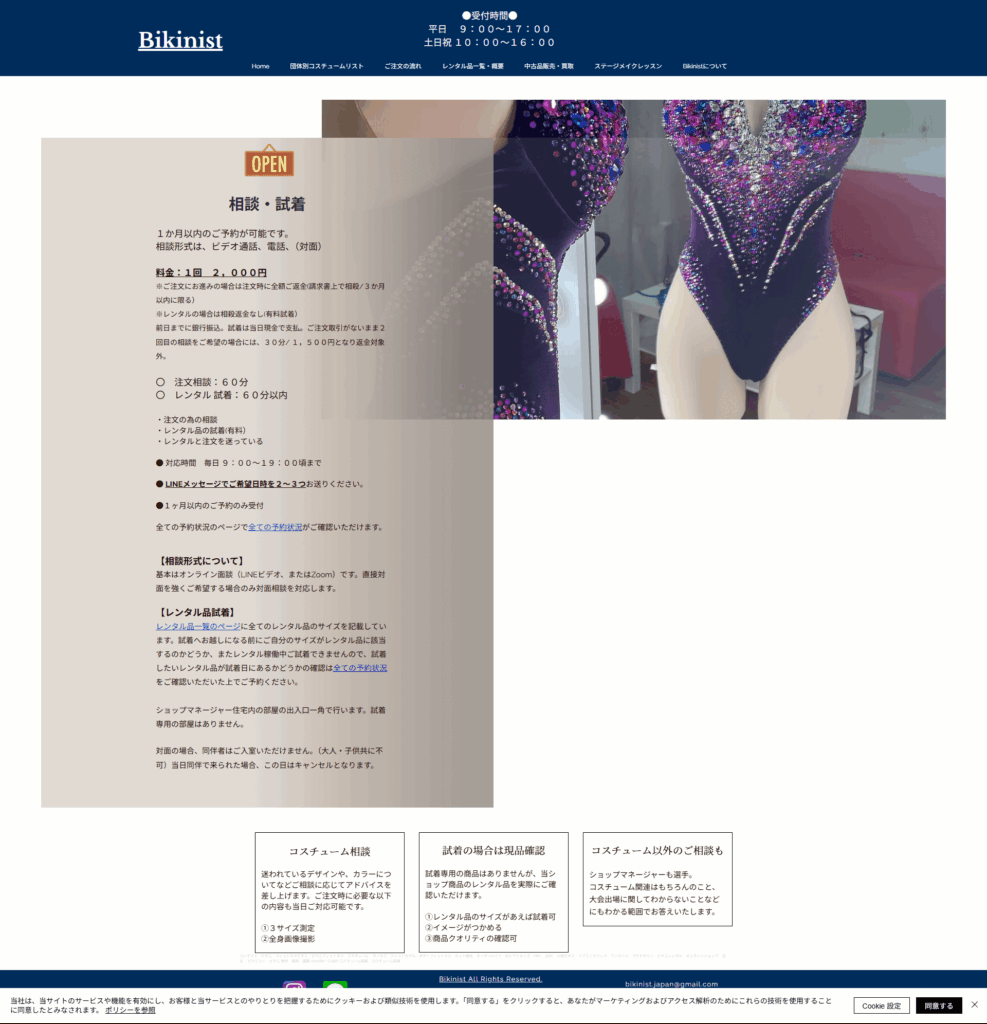
そこで今回は、「まずは相談してみよう」と気軽に思っていただけるように、サポート関連のページを整理し、トップページにも導線を設置。
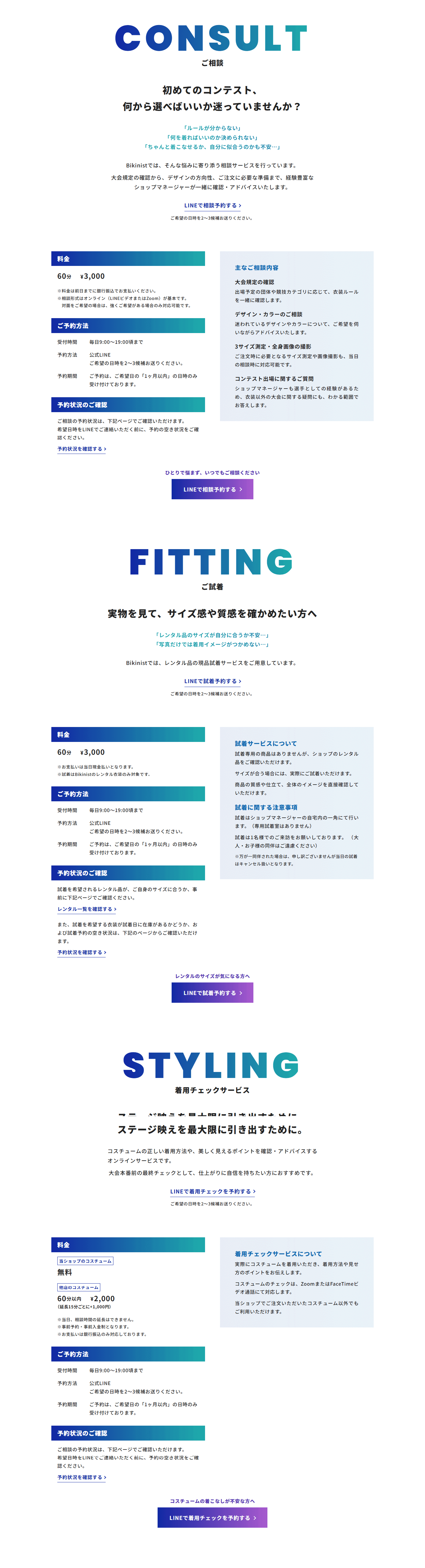
ご相談・ご試着・着用チェックの流れをわかりやすくまとめています。
リニューアル前がこちら

リニューアル後がこちら

初めての方にも「相談できる安心感」がしっかり届くよう、表現や構成を工夫しています。
4.魅力をちゃんと伝える
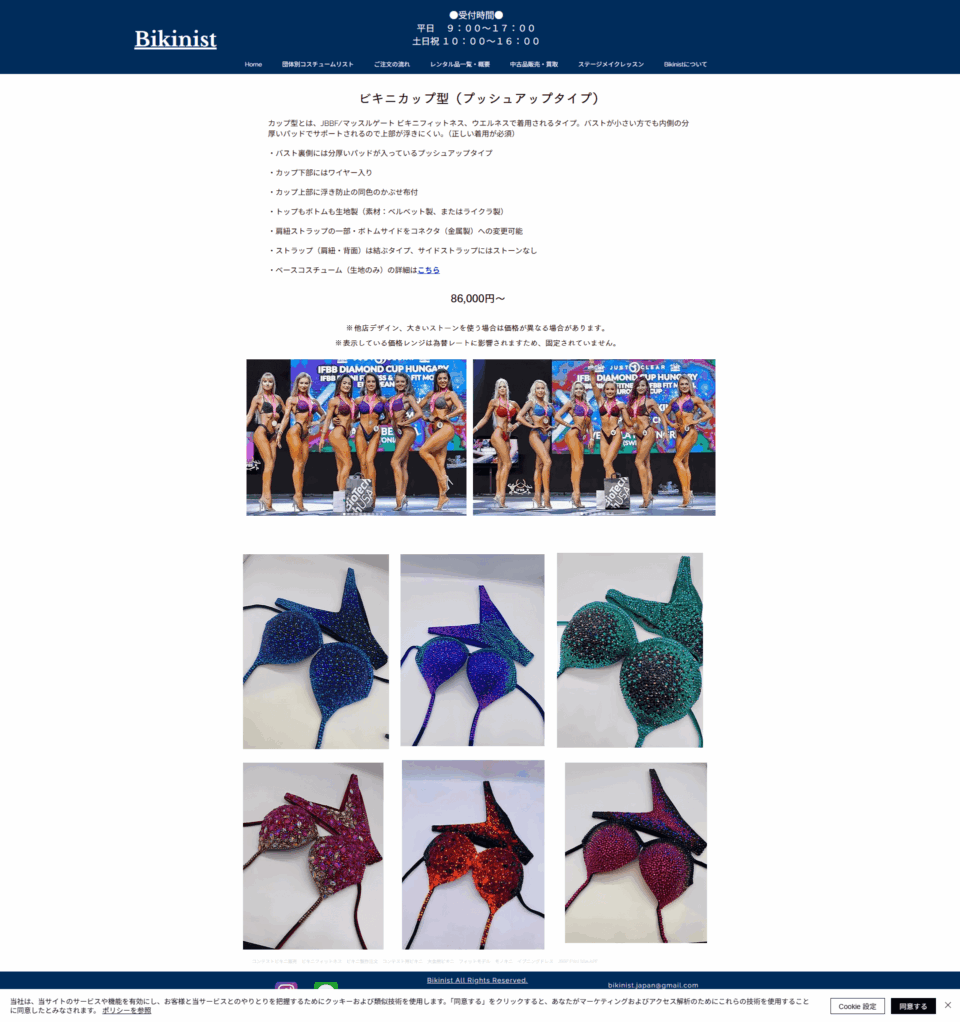
リニューアル前のホームページでは、衣装の写真がやや暗く、色味や質感が分かりづらいため、せっかくのデザインや装飾の良さが写真で十分に伝わっていない印象でした。
さらに、商品名・写真・価格などの情報がバラバラに配置されていたことで、「これはどんな衣装?」「いくらなんだろう?」と情報を探しながら見ないと分からず、直感的に理解しにくい構成になっていました。
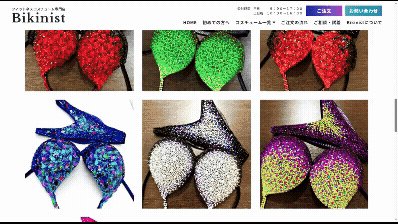
そこで今回は、明るくクリアな画像に差し替えるとともに、画像と説明・価格の配置も整理。衣装の特徴や価格がひと目で分かるように見せ方を工夫しています。
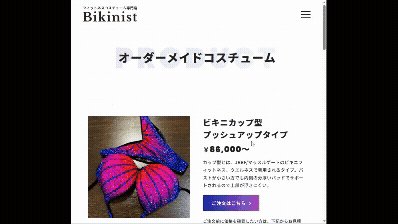
リニューアル前がこちら

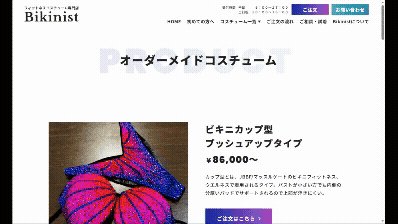
リニューアル後がこちら

見た目の印象だけでなく、理解のしやすさも向上したことで、「この衣装を着てみたい」と思ってもらいやすくなり、安心して選べるページになりました。
5.どの端末でもストレスフリーに
自作のホームページでは、スマホやタブレットなど、端末によってレイアウトが崩れてしまうことも少なくありません。
実際、リニューアル前のホームページでも、画面サイズをタブレットにすると画像が見切れてしまいレイアウト崩れが見られました。

このような表示崩れがあると、ユーザーは「ホームページがちゃんと作られていない=サービスも不安」と無意識に感じてしまうことがあります。
特に、士業・介護・教育など、信頼性や安心感が重視される業種では、この“なんとなくの不安”が離脱につながりかねません。
スマホでの閲覧が主流とはいえ、タブレットやPCで見る人も一定数います。何も対策せずに切り捨てるには、あまりにももったいない状況です。
今回は、スマホ・タブレット・PCなどすべての画面サイズで表示崩れが起きないように細かく調整。
どの端末からでもストレスなく情報が届くように改善しました。

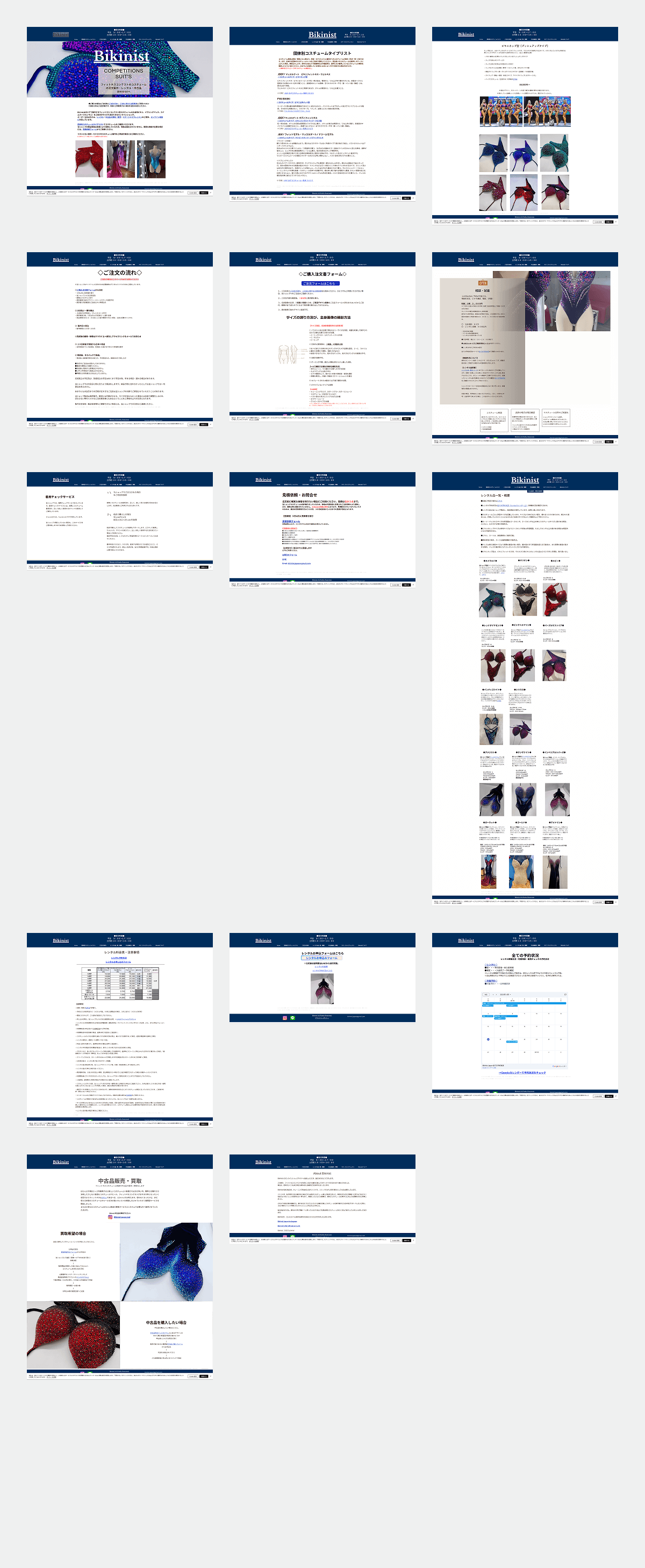
リニューアル後のホームページ全体像
今回のリニューアルでは、「初めての人でも迷わず、安心して選べるホームページ」を目指して、構成・導線・デザインを見直してきました。
各ページのつながりや見せ方を整えることで、使いやすさやわかりやすさは大きく変わります。
ホームページ全体の構成比較(Before / After)
Before

After

お客様の声


まとめ:自作ホームページの落とし穴
あなたのホームページは、ちゃんと伝わっていますか?
ホームページを自作していると、「作ること」に一生懸命になるあまり、「伝わるかどうか」までは意識が及ばないことも多いです。
今回ご紹介したのは、そんな“伝わらない落とし穴”に気づき、改善していった事例です。
フィットネスコンテスト用コスチュームショップ「Bikinist」様のホームページは、もともとWixで自作されており、情報はとても丁寧に詰め込まれていました。
しかし、
- 情報の整理
- 導線設計
- 写真やレイアウトの見せ方
こうした点で「伝わりにくさ」が出てしまっていた状態でした。
そこを構成から見直し、初めての方でも「迷わず・不安なく」選べるホームページに改善しています。
名刺交換で感じた「意外と多い落とし穴」
今回のリニューアルを進める中で、たまたま参加した交流会で名刺交換をした方々のホームページを見る機会がありました。
そのときに強く感じたのは、こういったポイントが意外なほど多くのホームページで見落とされているということです。
- 各ページへのリンクがメニューにしかない
- 戻るボタンがなく一方通行
- スマホ表示が崩れている
- 文字が大きすぎて読みにくい
- 料金が載っておらず頼みにくい
- 特徴しか書かれておらず、お客様がどう変わるのか見えてこない
読者にストレスを与え、サービスの魅力がきちんと伝わらなくなってしまう原因は、まさにこうしたポイントにあります。
自作のホームページは、想いやこだわりがたくさん詰まっているからこそ、自分では「伝わりにくさ」に気づけないものです。
だからこそ、第三者の視点で客観的に見直すことが大切です。
今のままでは、あなたのホームページに訪れたお客様を、知らないうちに逃してしまっているかもしれません。
「自分のホームページは大丈夫かな…」と少しでも思った方は、無料で相談も受け付けていますので、ぜひお気軽にお問い合わせください。
「自分のサービスの魅力をもっと伝えたい」
「問い合わせにつながるホームページを作りたい」
そんな方は、ぜひお気軽にご相談ください!
ホームページ制作のご相談はこちら