ノーコードツール「Studio」でできないこと・逆にラクに実装できたこと

今回、ホームページ制作の依頼を受け、初めてノーコードツール「Studio」を使用しました。使い続けることで流用できるパーツが増え、今後の作業効率が向上しそうだと感じました。
ただ、その一方で「Studioではできないこと」も意外と多く、思い通りにいかない場面もありました。とはいえ、工夫次第でカバーできることもあり、逆に「これはめちゃくちゃラク!」と感じたポイントもありました。
そこで本記事では、自身の備忘録も兼ねてStudioでできないこととその対処法、効率的に実装できたポイントをまとめてみました。これからStudioの導入を検討している方や、より効果的な使い方を知りたい方の参考になれば幸いです。
本記事で紹介する対処法は、あくまで私が見つけた方法の一例です。
もし他に良い方法をご存じでしたら、ぜひ教えていただけると嬉しいです。
この記事はこんな方におすすめです
・Studioの導入を検討しているWeb制作者
・Studioでポートフォリオを作成中の方
・Studioのテンプレートを購入したものの、思うようにカスタマイズできずに悩んでいる方
※本記事の内容は2025年2月時点の情報です。
Studioは頻繁にアップデートが行われているため、記載している「できないこと」が今後解消される可能性もあります。
今後の機能追加に期待!
目次
Studioでできないこと
1.マージン・パディング・絶対位置・ギャップに「%」や「vw 」が指定できない
Studioでは、マージン・パディング・絶対位置(position)・ギャップに「%」や「vw」といった可変サイズを指定できません。
そのため、ブレイクポイントの間にある中間レイアウトの調整が難しく感じました。
例えば、以下のようなレイアウト。

要素を可変にした場合、ギャップが固定なので余白が目立つ

対処法
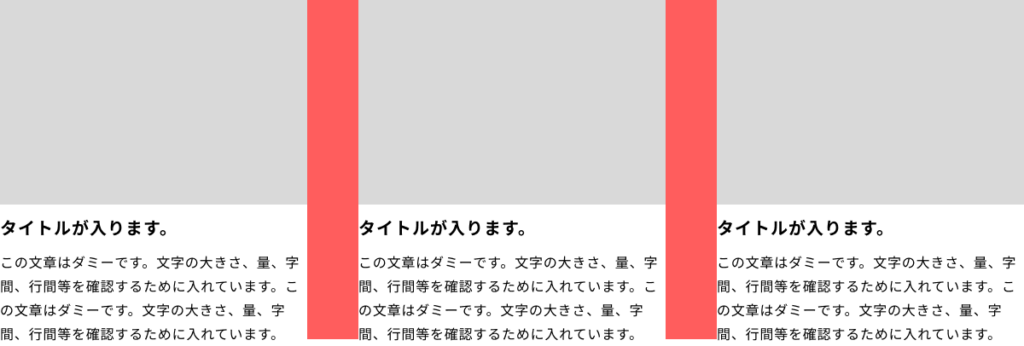
まだ検証できていませんが、下記のようにギャップ部分(赤い部分)に%指定のボックスを用意することで対応できるかなと考えています。

2.柔軟なサイズ指定ができない
Studioでは、要素のサイズを「固定」または「可変」のどちらかしか指定できません。CSSの clamp のように「ある範囲内では可変、それ以上・以下では固定」といった柔軟なサイズ調整ができないため、要素が大きくなりすぎたり、小さくなりすぎたりすることがあります。
対処法
現状では、デザインを工夫するか、コード埋め込みを活用する ぐらいしか方法がなさそうです。
3.ブレイクポイントの数に制限がある
Studioでは、ブレイクポイントは最大5種類までしか設定できません。
デフォルトで用意されているのは、以下の3つです。
- 基準(1280px)
- タブレット(840px)
- モバイル(540px)
さらに、任意で追加できるブレイクポイントとして 「スモール(1140px)」と「ミニ(320px)」 があります。
ただし、ブレイクポイントのサイズ自体は変更できるものの、新たに増やすことはできません。
対処法
現状では、コード埋め込みでメディアクエリを設定する ことで対応するしかなさそうです。
4.pタグの中にspanを入れられない
通常のHTMLでは、pタグの中にspanを入れることで、特定の単語だけ色を変えたり、フォントを変更したり できます。
しかし、Studioではpタグ内にspanを挿入できません。
例えば、「10,000円(税込)」の 「(税込)」だけフォントサイズを小さくする といった調整ができないため、以下のような方法で対応する必要があります。
対処法①
テキストボックスを分けて配置する
対処法②
コード埋め込みでspanを指定する
5.約物を半角にできない
Studioでは、句読点(、。)や括弧(「」)などの約物を半角にする設定がありません。 文末に括弧があると見栄えが悪くなることがあり、デザイン上、約物を半角にしたい場面もありますが、Studio単体では対応できません。
対処法①
コード埋め込みで「font-feature-settings: ‘palt’;」を設定する
対処法②
約物半角用のフォントを利用する(こちらもコード埋め込みが必要)
下記のフォントを活用することで、約物を半角表示に調整できます。
6.スクロールバーの表示ができない
Studioでは、スクロールバーの表示・非表示やデザインの変更ができません。そのため、横や縦に長い要素を扱う際、スクロールできることが視覚的に分かりづらくなり、操作性が低下することがあります。
例えば、以下のようなケースで不便さを感じます。
- 横スクロールの要素(表形式の料金表など)
→マウスでスクロールできず、矢印キーでしか操作できない - プライバシーポリシーなどの長文コンテンツ
→スクロール可能か分かりづらい
対処法
現状では、コード埋め込みで「::-webkit-scrollbar」を設定する ことで対応可能です。
■スクロールバーを表示する
以下のCSSを適用すると、指定した要素にスクロールバーを表示できます。
#◯◯::-webkit-scrollbar {
display: block;
}※◯◯には、スクロールバーを付けたい要素のIDを指定してください。
■スクロールバーの色を変更する
スクロールバーのデザインを調整したい場合は、以下のCSSを追加してください。
#◯◯::-webkit-scrollbar-thumb {
background: #dddddd;
}
#◯◯::-webkit-scrollbar-track {
background: #F4F4F4;
}7.疑似要素(::before / ::after)が使えない
Studioでは、::before や ::after などの疑似要素を使用できません。
そのため、装飾目的の文字や図形を疑似要素として追加することができず、本来は装飾として扱うべき要素が、HTML上で「意味のあるコンテンツ」と認識されてしまう可能性があります。
ただし、画像については「画像ボックス」のBoxモードを使用すれば、background-image として::beforeの疑似要素として扱われます。
対処法
現状では、コード埋め込みで疑似要素を設定する ことで対応可能です。
8.改行位置の細かい調整ができない
文字に改行を入れると、ブラウザの幅によって意図しない崩れが発生することがあります。これはStudioに限らず起こる現象ですが、ちょっとモヤっとします。
対処法①
テキストボックスを2つに分ける。
例えば、以下の文章で 「~行間等を」 の部分で改行したい場合
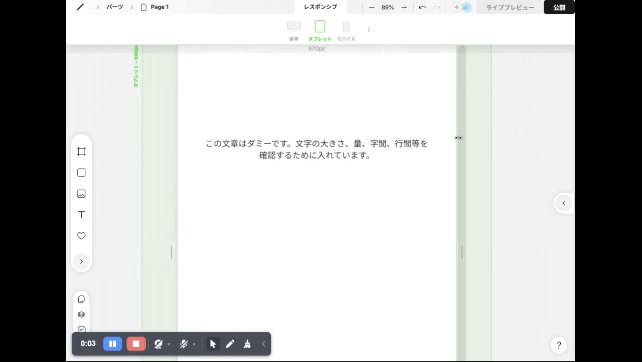
「この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。」
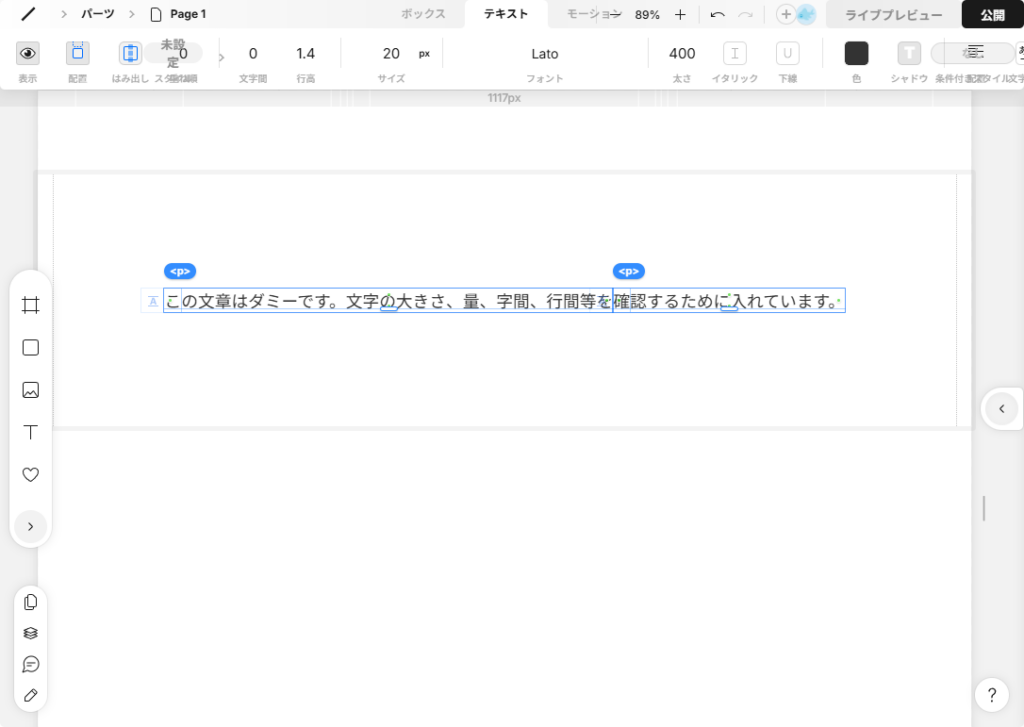
「この文章はダミーです。文字の大きさ、量、字間、行間等を」
「確認するために入れています。」
このように、テキストボックスを2つに分けることで、意図した改行位置を維持できます。

動きとしては下記の感じになります。

対処法②
タグを非表示にするコードを埋め込む
CSSのメディアクエリを使用して、特定の画面幅で <br> タグを非表示にすることができます。
@media screen and (max-width:□□px) {
#◯◯ br {
display:none;
}
}※◯◯ には、改行を調整したい要素の ID を指定してください。
9.HTML・CSSを直接編集する機能がない
Studioはノーコードツールのため、HTMLやCSSを直接編集することはできません。 そのため、テンプレートや用意された機能の範囲内でデザインを構築する必要があり、調整に少しクセを感じることがあります。
ただし、コード埋め込み機能を使えば、CSSを上書きしてカスタマイズすることは可能です。
対処法
コードを埋め込んでCSSを上書きする
10.クラス名を設定できない
Studioでは、クラス名を自由に設定することができません。
そのため、Studioでは実装できない機能を適用したい場合、IDしか使えず、一意の名称を都度設定しなければならないため、管理が煩雑になります。
対処法
現状では、要素ごとにIDを設定して対応するしかありません。
11.ページネーション機能がない
Studioでは、ブログ記事や一覧ページを作成できますが、ページネーション機能がありません。 代わりに、「もっと見る」ボタンでコンテンツを追加表示する仕様になっています。
最近は、ページネーションではなく「もっと見る」ボタンを使ったデザインをよく見かけるようになったため、個人的にはページネーションがなくてもそこまで不便ではないと感じています。
対処法
「もっと見る」ボタンを使用する
12.記事の並び順を自由に変更できない
Studioでは、CMSと連携してブログを作成できますが、記事の並び順は「公開日の新しい順」に固定されています。
「更新日順」や「よく読まれている順」などの並び替えはできません。
並び順をカスタマイズしたい場合は、コレクション機能を使えば手動で並び替えが可能です。 ただし、記事を追加・更新するたびに手動で調整が必要になるため、メンテナンスの手間がかかります。
コレクション機能の詳細は下記をご参照ください。
対処法
コレクション機能を使用する
13.カスタムコードの動作確認ができない
Studioでは、カスタムコードをライブプレビューで動作確認することができません。 動作を確認するには、サイトを公開する必要があります。
ただし、DOM操作を含まない簡単なコードであれば、「Embed ボックス」を使用してライブプレビュー内で確認することも可能です。
カスタムコードとEmbed ボックスの説明は下記をご参照ください。
さらなる外部連携やデザインカスタマイズが可能に – STUDIO の「カスタムコード」機能の活用方法
対処法①
サイトを公開して動作を確認する
対処法②
簡単なコードであれば、Embed ボックスを使用する
逆にStudioでラクに実装できたこと
ここまでStudioでできないことを紹介してきましたが、基本的には簡単にサイトを作れるノーコードツールです。
その中でも、特に「これはめっちゃラク!」と感じたポイントが2つあります。
1.お問い合わせフォームが簡単に作れる
Studioにはフォーム機能がデフォルトで用意されているため、短時間で簡単に作成できます。
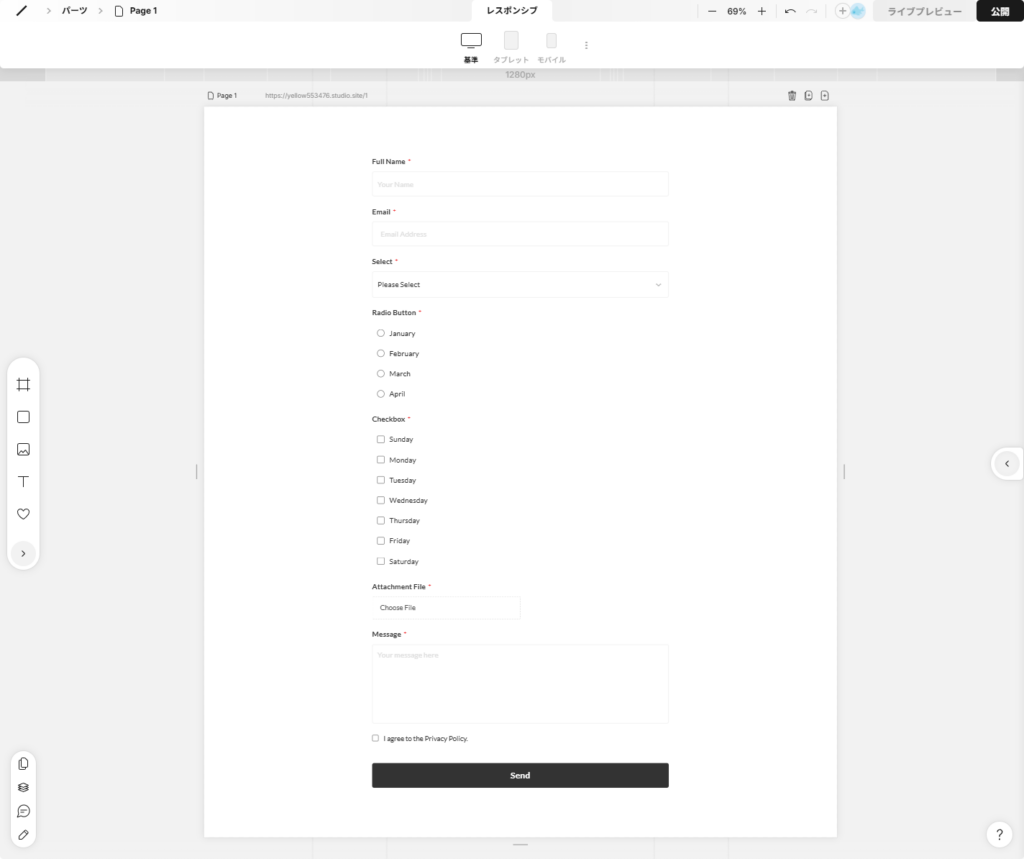
下記が用意されているフォームです。

ラジオボタンやセレクトボックスはもちろん、プライバシーポリシーのチェックボタンも付いています。
さらに、サンクスページの設定も可能なため、フォーム送信後のユーザー体験もスムーズに整えられます。
2.CMSとの連携がスムーズ
Studioでは、CMSとの連携がめっちゃラクです。
あらかじめCMS側で記事などを用意し、デザインと紐づけるだけで簡単に連携できます。
例えば、記事一覧を作成する場合、下記のようにドラッグ&ドロップでサクッと紐づけ可能です。

表示する文字数も設定でき、記事内の文章を100文字まで表示させることもできます。 文字数を超えた場合は、末尾に「…」を自動で追加することも可能です。
Studioを使ってみて
使えば使うほどパーツが増えていくので、それをコピペして少し修正するだけで作業時間を短縮でき、手軽に実装できるという印象でした。
一方で、中間レイアウトの調整が難しいと感じる場面もありました。
基準(1280px)からタブレット(840px)へ切り替わるまでの幅が広く、要素が小さくなりすぎたり、余白が空きすぎたりと微調整が大変でした。
また、ある程度直感的に操作できるものの、コーディングの知識がない人にとっては動作のイメージがつきづらいかもしれません。
各ブレイクポイントごとのデザイン調整は簡単ですが、レスポンシブ対応を考えると難易度が跳ね上がる印象です。(例えば、子要素が親要素を飛び出してしまうなど)
とはいえ、手軽に実装できるのは大きな魅力です。
コーディングが呪文のように見える人には、とても使いやすいツールだと思います。機能のアップデートも積極的に行われている印象があり、今後さらに簡単でスピーディーに使えるようになりそうですね。
ここまで読んでいただきありがとうございました!
それでは!
